As a technology partner for many companies, we have been advising and using Node.js since its inception. We have used it for many of our customers knowing its potential, it has been pivotal in allowing us to deliver highly scalable, data-intensive, real-time back-end services to power the websites and apps. We started using React JS as it came along, it was a perfect fit since we were naturally using JavaScript on the front and back-end applications.
Our development team members were turned by the benefits of Next Js so React Js developed a success story.

What is Next.js?
Next.js is a react-based framework. It has proved to be used to build web applications for different platforms like Windows, Linux, and Mac. Anyone who has experience in React and looking forward to knowing more about React ecosystem then they should have knowledge about the Next.js framework.
Next.js is based on React, webpack, and Babel. It is an awesome tool for creating web applications and is famous for server-side rendering. Developers with knowledge of HTML, CSS, JavaScript, and React can easily learn and switch to next.js.
Some of the main benefits are
1. Server Side Rendering (SSR)
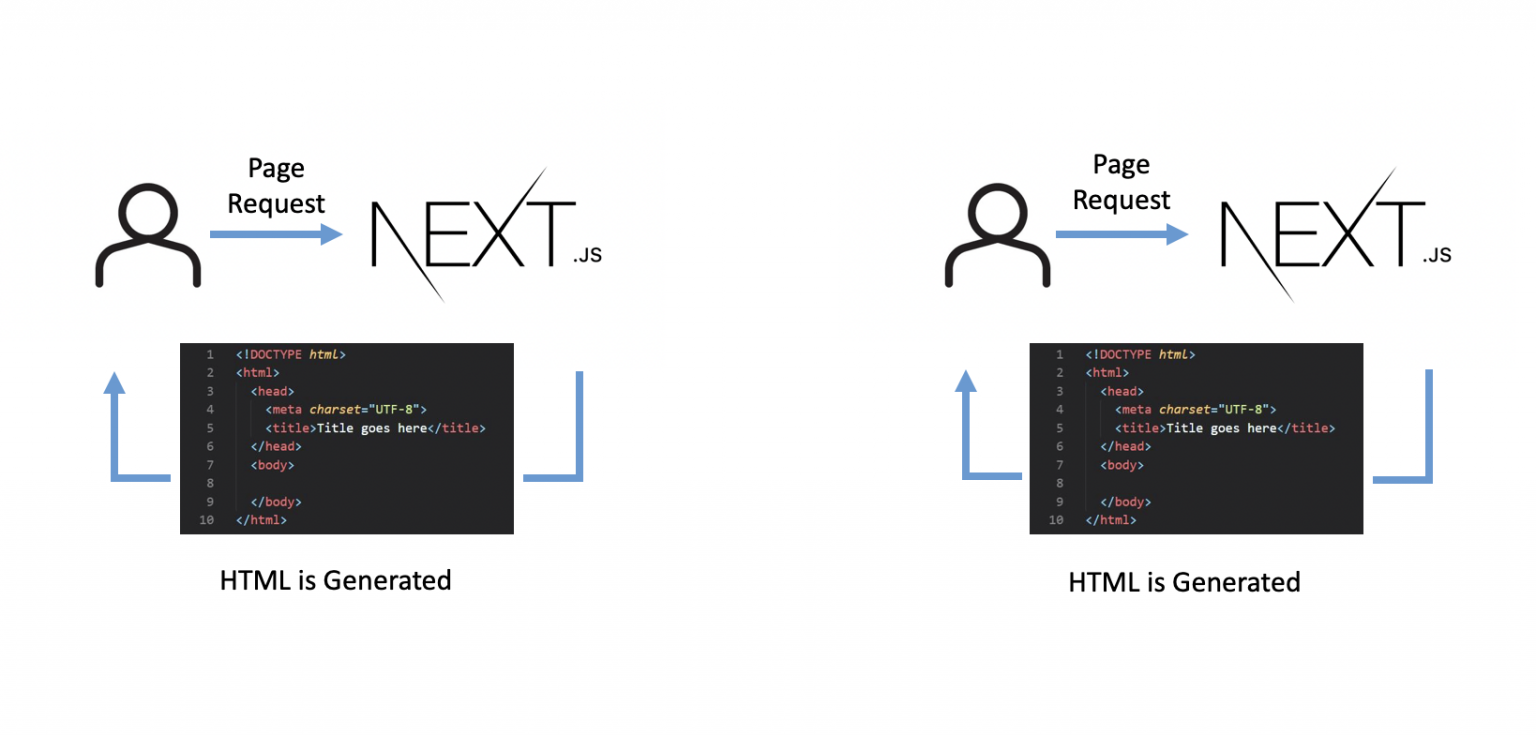
React components that make up the user-facing part of a website are all initially rendered on the server side. This means that once the HTML has been delivered to the client (the user’s browser), nothing else needs to happen for the user to be able to read the content on the page. This makes page loading times appear much faster to the user.
In SSR, content is generated on the server for every single request and then sent to the browser. Every server-rendered page became a serverless function (also known as a lambda). For instance, when we call the page at /about, Next.js calls a serverless function that specifically handles returning the backend data necessary to render the “About” page. The data fetching is encapsulated in the getServerSideProps() method in Next.js.
SSR also gives the benefit of an out-of-the-box, indexable and crawlable website, which is essential for Search Engine Optimisation (SEO) as the client side javascript does not need to be executed to see the page content. Essentially, our clients benefit from improved technical SEO.
Rendering the same components on the server side as on the client side (universal rendering) means that development time is reduced as we can build our React components once and Next JS takes care of everything to do with re-rendering those components in the user’s browser. Developers can just concentrate on building components and not have to worry (too much!) about which environment a component is being rendered in.

2. Automatic Code Splitting
Next.js is clever enough to only load the Javascript and CSS that are needed for any given page. This makes for much faster page loading times, as a user’s browser doesn’t have to download Javascript and CSS that it doesn’t need for the specific page the user is viewing. This increases performance as there is less for the user’s browser to download and the user benefits from seeing the page content quicker.
3. Hot Module Replacement
Hot Module Replacement is a feature that allows developers to continually see the changes as they are in the process of developing the application. Unlike the live reload methods followed traditionally, Hot Module Replacement will only reload the module that have actually been changed, hence reducing the time needed to see live changes in action. Talking about the perks this feature has for the clients using the application, Hot module replacement allows the development of apps in lesser time and with increased efficiencies.